使用Hugo搭建个人博客并部署到Github仓库中
大约 2 分钟
Hugo安装
- 在Hugo的[官方Github仓库](https://github.com/gohugoio/hugo/releases
)中下载对应的安装包(建议下载extended版本的)
- 将zip文件解压后放在自己想放的位置,然后将hugo.exe所在的目录添加到 Windows 的系统环境变量的 PATH 中即可
- 在终端中输入
hugo并回车,查看是否配置成功
Hugo使用
- 在终端中切换目录至你想放置博客目录的位置,输入
hugo new site BLOG
( BLOG就是博客的根目录名字 )
- 在Hugo主题官网中下载喜欢的主题,以m10c为例,在博客根目录输入
git clone https://github.com/vaga/hugo-theme-m10c.git themes/m10c完成下载
( Hugo默认没有主题,必须安装主题后才能使用 )
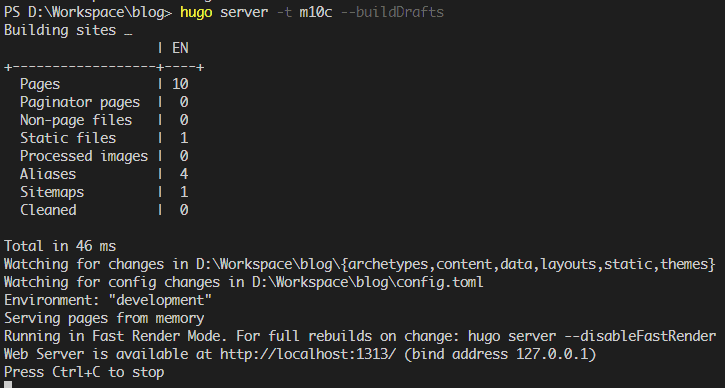
- 在终端中输入
hugo server -t m10c --buildDrafts启动服务

- 在根目录输入
hugo new posts/xxxx.md在posts创建一篇新的博客

- 现在启动服务器即可看到新增的那篇文章
部署至GitHub仓库
- 在个人GitHub新增一个名为
NAME.github.io的仓库,NAME更换为自己的昵称小写
- 在根目录输入
hugo --theme=m10c --baseUrl="https://NAME.github.io/" --buildDrafts,目录下会生成public文件夹 - cd到public文件夹中,输入
git init将public文件夹初始化为一个git仓库 - 输入
git add .将所有改变提交到暂存区,输入git commit -m "注释"将改变提交到仓库 - 输入
git remote add origin git@github.com:logycoconut/logycoconut.github.io.git,使得本地仓库与远端仓库关联 - 输入
git push -u origin master推到远端的仓库中
转用LeaveIt主题啦
用了一段时间的m10c之后就转了LeaveIt,真的是太好看了,但是有些细节地方还是可以优化一下的。
以下两个大神的博客对于LeaveIt主题的优化都有很详细的说明